JavaScript continúa dominando
El 2020 llega con JavaScript como uno de los lenguajes más cotizados y de más rápido crecimiento. Por años consecutivos, esta tecnología ha logrado afianzarse como una de las opciones más sólidas a la hora de desarrollar soluciones que involucren interfaces de usuario interactivas, ya que está soportada por navegadores modernos.
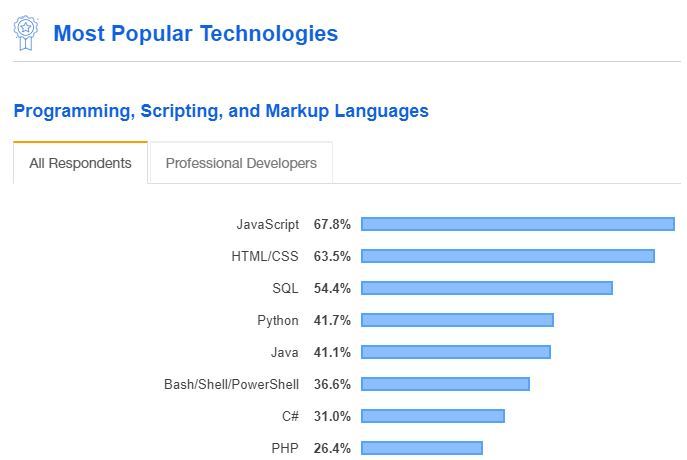
De acuerdo con la Stack Overflow’s annual Developer Survey, JavaScript se mantuvo en la cima durante el año 2019, como la tecnología más utilizada, teniendo en cuenta que fue mencionada por el 70% de los encuestados; adicionalmente el 17.8% manifestó que, aunque no habían utilizado JavaScript, estaban interesados en aprender sobre este lenguaje.
Historia
JavaScript existe desde hace aproximadamente 25 años e inicialmente fue conocido por dar vida a las páginas web mediante la interacción entre los estilos CSS y el contenido HTML, sin embargo, con el tiempo, apareció en escena Node.js y fue posible utilizar JavaScript en la capa del servidor. Finalmente, con la consolidación de controladores de Node.js para diferentes bases de datos como MongoDB, MySQL, Oracle, entre otras, fue posible ejecutar consultas a base de datos con JavaScript en el servidor.
¿Qué es desarrollo Full-Stack Javascript?
Los productos de software originalmente están conformados por la parte del servidor y la parte del cliente. Estos se trabajan como dos stacks separados, sin embargo, existen enfoques que permiten construir una solución de software completa y estos son los que definimos como desarrollo full-stack.
Full-Stack Javascript consiste en utilizar JavaScript tanto para el cliente (React.js, Angular.js, Vue.js), como para el servidor (Node.js, MongoDB) de manera que todos los componentes que requiere una aplicación web o móvil utilizan JavaScript para su correcto funcionamiento.

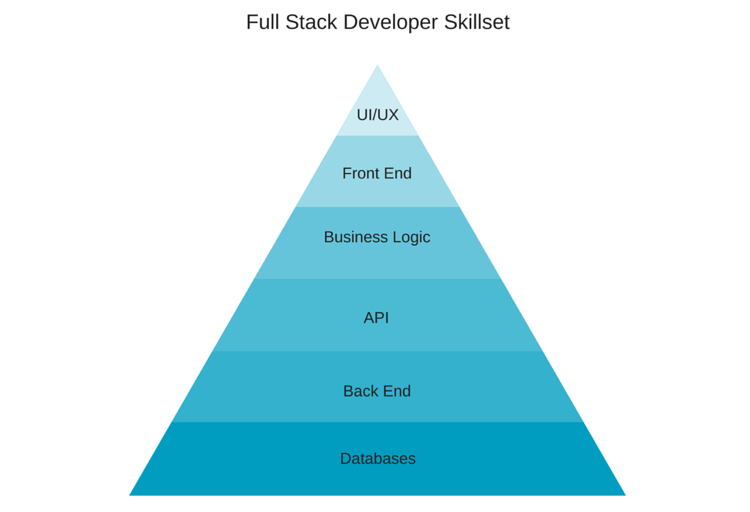
Imagen: Habilidades requeridas para full-stack
¿Por qué Full-Stack?
Un desarrollador full-stack puede permitirse tener una visión más general y global de la aplicación, puede colaborar con arquitectura para definir la mejor estrategia para comunicar eficientemente cada una de las capas, asimismo, puede trabajar en conjunto con desarrolladores back-end y front-end, adicionalmente puede colaborar con ingenieros DevOps para incrementar la entrega de valor y reducir brechas entre equipos.
Adicionalmente, el tener la capacidad de moverse entre tareas de back-end y front-end, habilita la conformación de equipos de desarrollo ágiles, autónomos y autoorganizados que exigen que el equipo sea interdisciplinario y que esté dispuesto a contribuir en todas las actividades del sprint.
¿Por qué en JavaScript?
El desarrollo full-stack en JavaScript tiene varias ventajas, la primera es el lenguaje común que permite un entendimiento general del código fuente por parte de los desarrolladores, por lo que ya no es necesario trabajar con dos equipos separados. Esto reduce los retos culturales en la implementación de metodologías ágiles y la adopción de DevOps, sin mencionar que proporciona una sólida ventaja frente a alternativas como el stack LAMP que requiere conocimientos en Linux, MySql, Apache y PHP.
El nivel de implementación del principio DRY Don’t repeat yourself que se alcanza con este enfoque permite la reutilización masiva de código y librerías lo que reduce hasta en un 40% las líneas de código, algo más que valioso para realizar lógica de transformación de datos y mapeos de diferentes representaciones.
JavaScript es el lenguaje más utilizado actualmente, por lo tanto, no es complicado encontrar ingenieros capacitados para la tarea, las cifras lo acompañan en la encuesta anual de Stackoverflow en donde el porcentaje más alto (69.7%) de los participantes afirmó que hacían uso de este lenguaje.

¿Cuál de los frameworks de JavaScript debo usar?
En el contexto del desarrollo de software, un “stack” consiste en la agrupación de múltiples tecnologías, en este artículo vamos a repasar los tres principales “stacks” para el desarrollo en JavaScript, daremos algunos pros y contras, y algunas recomendaciones específicas para cada uno de ellos.
MEAN Stack

- MongoDB
Base de datos, utilizada por el back-end para almacenar los datos del aplicativo como documentos JSON - Express.js
Framework de node.js utilizado para el back-end - Angular
Framework de Front-End, desarrollado por Google - Node.js
Entorno de ejecución del aplicativo en JavaScript
Entre los principales beneficios se encuentra la fácil transición entre back-end y front-end, la flexibilidad, que permite probar y desplegar la aplicación en la nube fácilmente y la posibilidad de utilizar el modelo vista-controlador que es más un modelo-vista vista-modelo por su flujo de datos bidireccional.
Angular es un framework, y como tal, ofrece una solución completa, lo que puede ser útil ya que puedes construir una aplicación robusta de front-end y no necesitas librerías adicionales, esto puede ser bueno o malo dependiendo de cómo se mire ya que, por otro lado, esto hace menos flexible el diseño de la solución que debe ceñirse a las buenas prácticas de TypeScript.
MERN Stack

- MongoDB
- Express.js
- React
Librería de Front-End, desarrollada por Facebook - Node.js
MEVN Stack

- MongoDB
- Express.js
- Vue.js
Framework de Front-End - Node.js
Vue.js apareció un poco más tarde en escena, pero ofrece características muy interesantes como su amplia posibilidad de personalización y su simplicidad además de ser el más pequeño de los tres, lo que lo hace perfecto para desarrolladores novatos y aplicaciones pequeñas.
Una de sus características más importantes es el uso de componentes, que consisten en elementos que encapsulan código reutilizable y pueden contener HTML, CSS y código JavaScript. Esto permite desarrollar proyectos modularizados y fácilmente escalables.
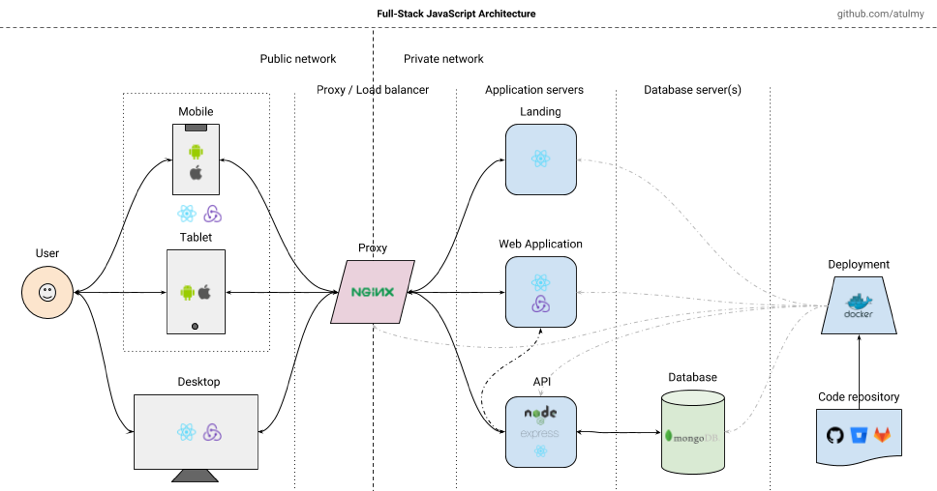
Arquitectura ejemplo – MERN
Un proyecto que utilice en su totalidad tecnologías y frameworks de JavaScript puede contar con la siguiente estructura base que puede variar dependiendo de las necesidades específicas de cada situación.

Como primera funcionalidad se tiene una landing page con React que permitirá introducir la idea de negocio a los usuarios, proporcionar enlaces para descargar la versión móvil de la app o acceder a la versión de escritorio, también puede incluir una página de contacto, de políticas de privacidad y términos de uso.
Un aplicativo cliente con versión móvil (React Native), y escritorio (React) que será el que utilicen los usuarios, este aplicativo realizará llamados a base de datos MongoDB mediante un API codificado en Express.js.
Finalmente, es posible utilizar la arquitectura de microservicios en donde cada una de las partes funciona como un servicio (contenedor) y puede desplegarse mediante un docker-compose e integrar herramientas CI/CD para fortalecer la entrega de valor.
Conclusiones
JavaScript es una excelente opción para desarrollar soluciones de vanguardia debido a que permite conformar equipos pequeños y unificados que comparten un lenguaje común, así como aplicar metodologías ágiles ya que empodera a los desarrolladores y les permite tomar mayor responsabilidad sobre las soluciones.
Adicionalmente al ser el lenguaje más utilizado profesionalmente en la actualidad, hay mayor talento disponible y dependiendo de las características y necesidades del proyecto podremos optar por diferentes alternativas dentro del Stack que son:
- Angular para proyectos grandes que requieran robustez y fiabilidad, con Angular lo tienes todo en un framework, su presencia de 10 años en el mercado le da una posición sólida y el uso de TypeScript y MVC garantiza el uso de buenas prácticas y calidad en la codificación.
- React para proyectos que requieran flexibilidad en el diseño e implementación ya que, al ser una librería en lugar de un framework, React proporciona una mayor libertad y campo de acción y es perfecto para equipos con amplia experiencia.
- Vue es el chico nuevo y trae soluciones para los problemas de Angular y React y al igual que este último es apropiado para aplicaciones pequeñas, adicionalmente su curva de aprendizaje es la menos pronunciada ya que su código es intuitivo lo cual es perfecto para desarrolladores novatos.